1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
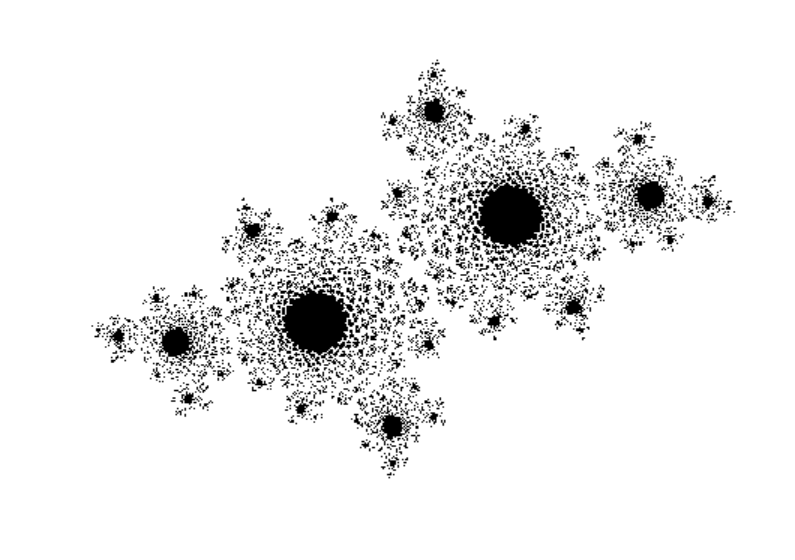
| switch (oper) {
case '1':
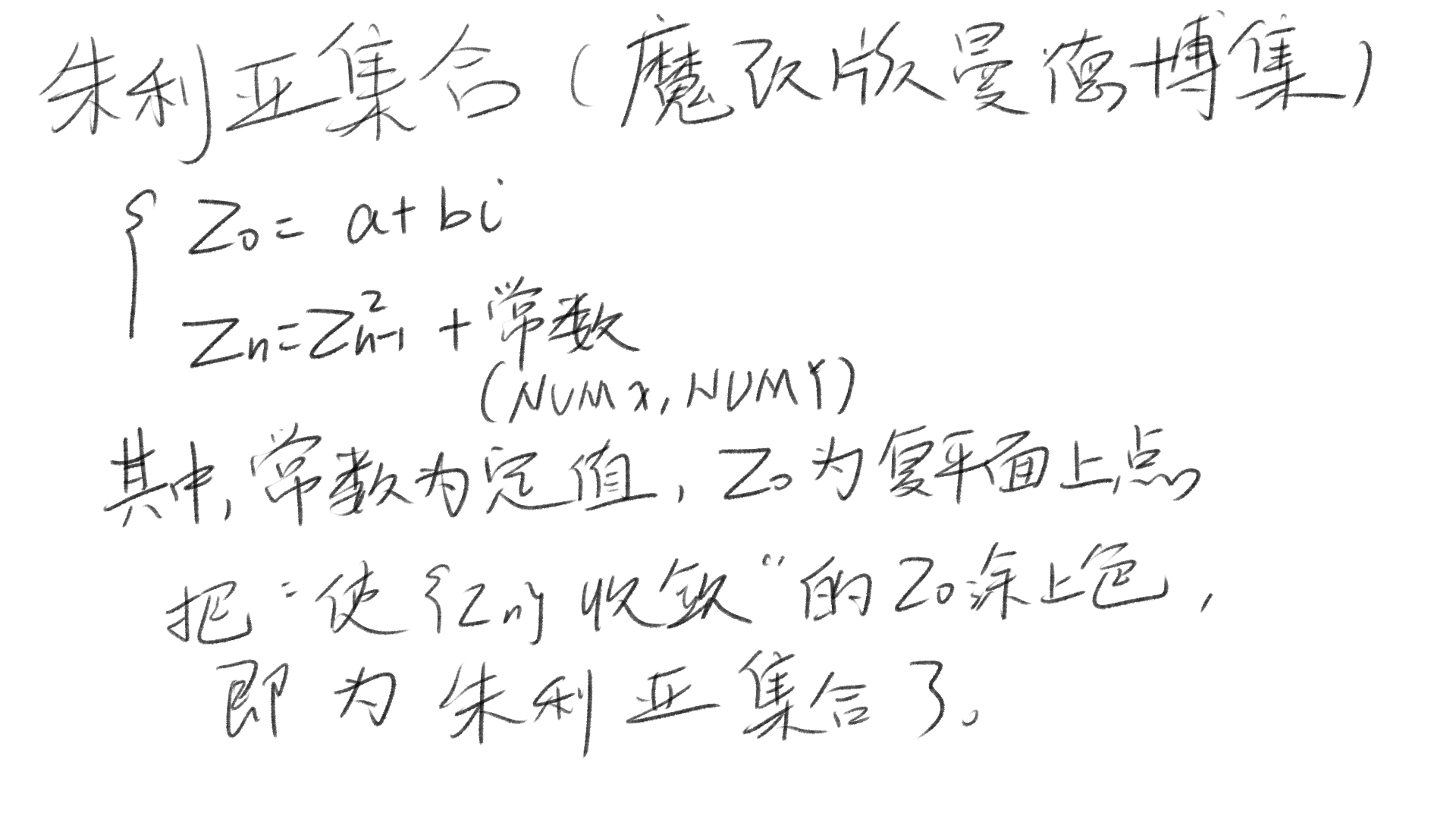
zhuliyajihe:
{int iX, iY;
double Cx, Cy;
double PixelWidth = (CxMax - CxMin) / iXmax;
double PixelHeight;
PixelHeight = (CyMax - CyMin) / iYmax;
COLORREF color;
double Zx, Zy;
double Zx2, Zy2;
double a = 0; double b = 0;
int Iteration;
double ER2;
ER2 = EscapeRadius * EscapeRadius;
for (iY = 0; iY < iYmax; iY++)
{
Cy = CyMin + iY * PixelHeight;
if (fabs(Cy) < PixelHeight / 2) Cy = 0.0;
for (iX = 0; iX < iXmax; iX++)
{
Cx = CxMin + iX * PixelHeight;
Zx = Zy = Zy2 = Zx2 = 0.0;
Iteration = 0;
while (Iteration < IterationMax && ((Zx2 + Zy2) < ER2))
{
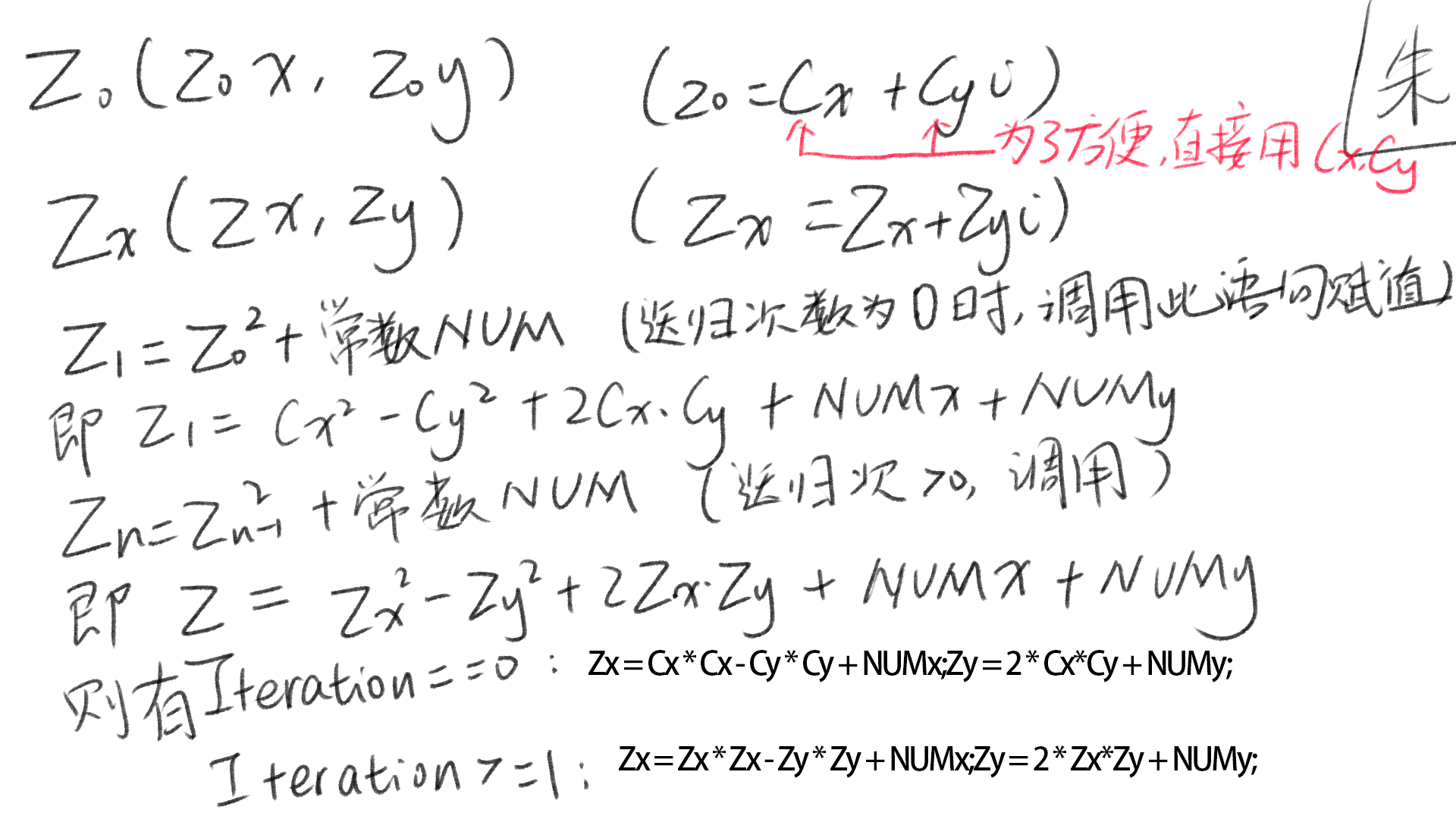
if (Iteration == 0)
{
Zy = 2 * Cx*Cy + NUMy;
Zx = Cx * Cx - Cy * Cy + NUMx;
Zx2 = Zx * Zx;
Zy2 = Zy * Zy;
Iteration++;
}
if (Iteration >= 1)
{
Zx = Zx * Zx - Zy * Zy + NUMx;
Zy = 2 * Zx*Zy + NUMy;
Zx2 = Zx * Zx;
Zy2 = Zy * Zy;
Iteration++;
}
}
if (Iteration == IterationMax)
color = RGB(0, 0, 0);
else
color = RGB(255, 255, 255);
SetPixel(hdc, iX, iY, color);
}
}
}
break;
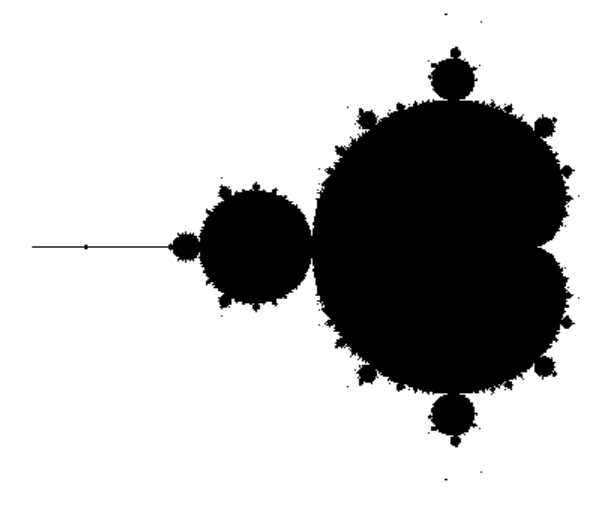
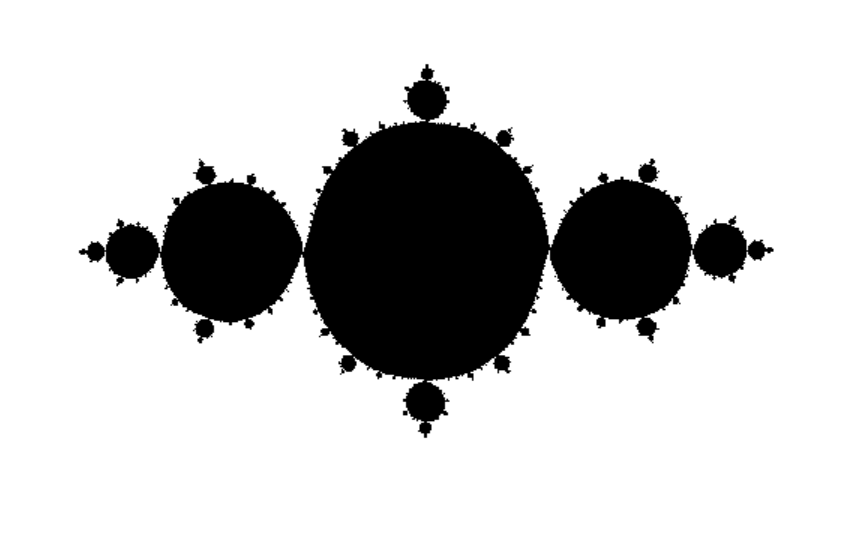
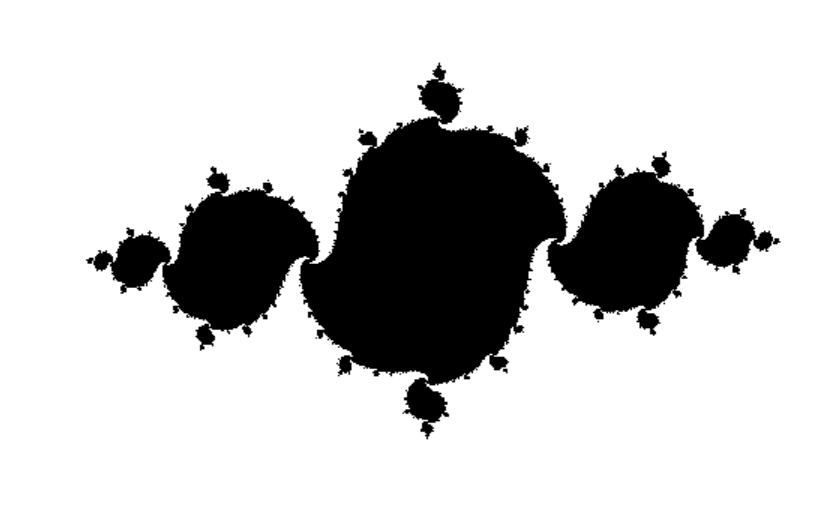
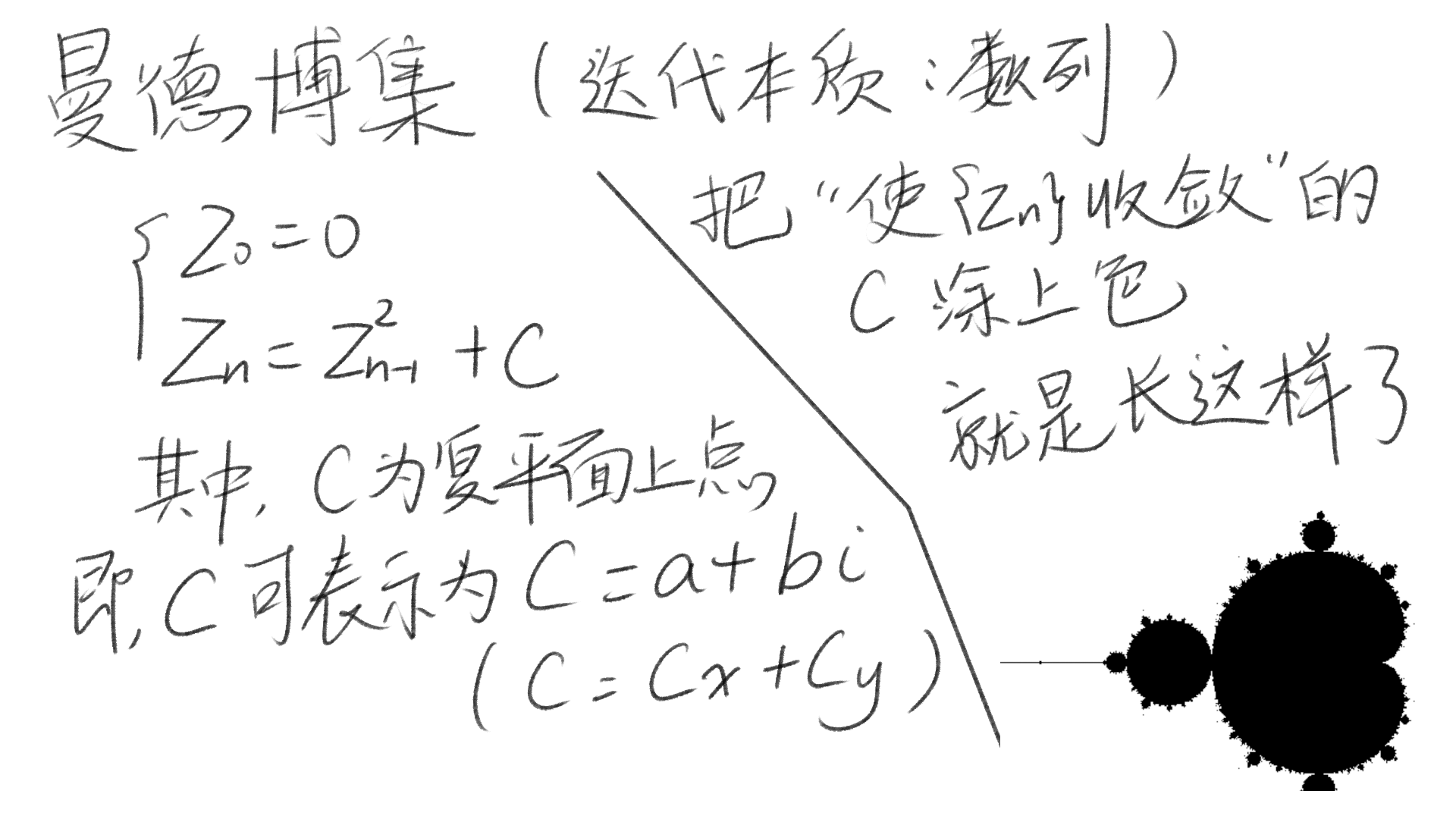
mandeboji:
case '2':
{int iX, iY;
double Cx, Cy;
double PixelWidth = (CxMax - CxMin) / iXmax;
double PixelHeight;
PixelHeight = (CyMax - CyMin) / iYmax;
COLORREF color;
double Zx, Zy;
double Zx2, Zy2;
double a = 0; double b = 0;
int Iteration;
double ER2;
ER2 = EscapeRadius * EscapeRadius;
for (iY = 0; iY < iYmax; iY++)
{
Cy = CyMin + iY * PixelHeight;
if (fabs(Cy) < PixelHeight / 2) Cy = 0.0;
for (iX = 0; iX < iXmax; iX++)
{
Cx = CxMin + iX * PixelHeight;
Zx = Zy = Zy2 = Zx2 = 0.0;
Iteration = 0;
while (Iteration < IterationMax && ((Zx2 + Zy2) < ER2))
{
Zy = 2 * Zx*Zy + Cy;
Zx = Zx2 - Zy2 + Cx;
Zx2 = Zx * Zx;
Zy2 = Zy * Zy;
Iteration++;
}
if (Iteration == IterationMax)
color = RGB(0, 0, 0);
else
color = RGB(255, 255, 255);
SetPixel(hdc, iX, iY, color);
}
}
}
break;
disanzhe:
case '0':
{int iX, iY;
double PixelWidth = (CxMax - CxMin) / iXmax;
double PixelHeight;
PixelHeight = (CyMax - CyMin) / iYmax;
COLORREF color;
for (iX = 0; iX < iXmax; iX++)
{
iY = sin(iX*3.1415926 / 180)*amplitude+step;
color = RGB(0, 0, 0);
SetPixel(hdc, iX, iY, color);
}
}
break;
meiguihua:
case '7':
{
int iX, iY;
int iXII;
double PixelWidth = (CxMax - CxMin) / iXmax;
double PixelHeight;
PixelHeight = (CyMax - CyMin) / iYmax;
COLORREF color;
for (iX = 0; iX < 800; iX++)
{
float ix = iX * 3.1415926 / 180;
iXII = 50 * sin(3*ix/2)* cos(ix)+ amplitude;
iY = 50 * sin(3*ix/2)* sin(ix)+step;
color = RGB(0, 0, 0);
SetPixel(hdc, iXII, iY, color);
}
}
break;
yuan:
case '9':
{
int iX, iY;
int iXII;
double PixelWidth = (CxMax - CxMin) / iXmax;
double PixelHeight;
PixelHeight = (CyMax - CyMin) / iYmax;
COLORREF color;
for (iX = 0; iX < 800; iX++)
{
float ix = iX * 3.1415926 / 180;
iXII = 50*cos(ix) + amplitude;
iY = 50*sin(ix) + step;
color = RGB(0, 0, 0);
SetPixel(hdc, iXII, iY, color);
}
}
break;
luoxuanxian:
case '8':
{
{
int iX, iY;
int iXII;
double PixelWidth = (CxMax - CxMin) / iXmax;
double PixelHeight;
PixelHeight = (CyMax - CyMin) / iYmax;
COLORREF color;
for (iX = 0; iX < 800; iX++)
{
float ix = iX * 3.1415926 / 180;
iXII = (5+5*ix) * cos(ix) + amplitude;
iY = (5+5*ix) * sin(ix) + step;
color = RGB(0, 0, 0);
SetPixel(hdc, iXII, iY, color);
}
}
}
break;
}
|